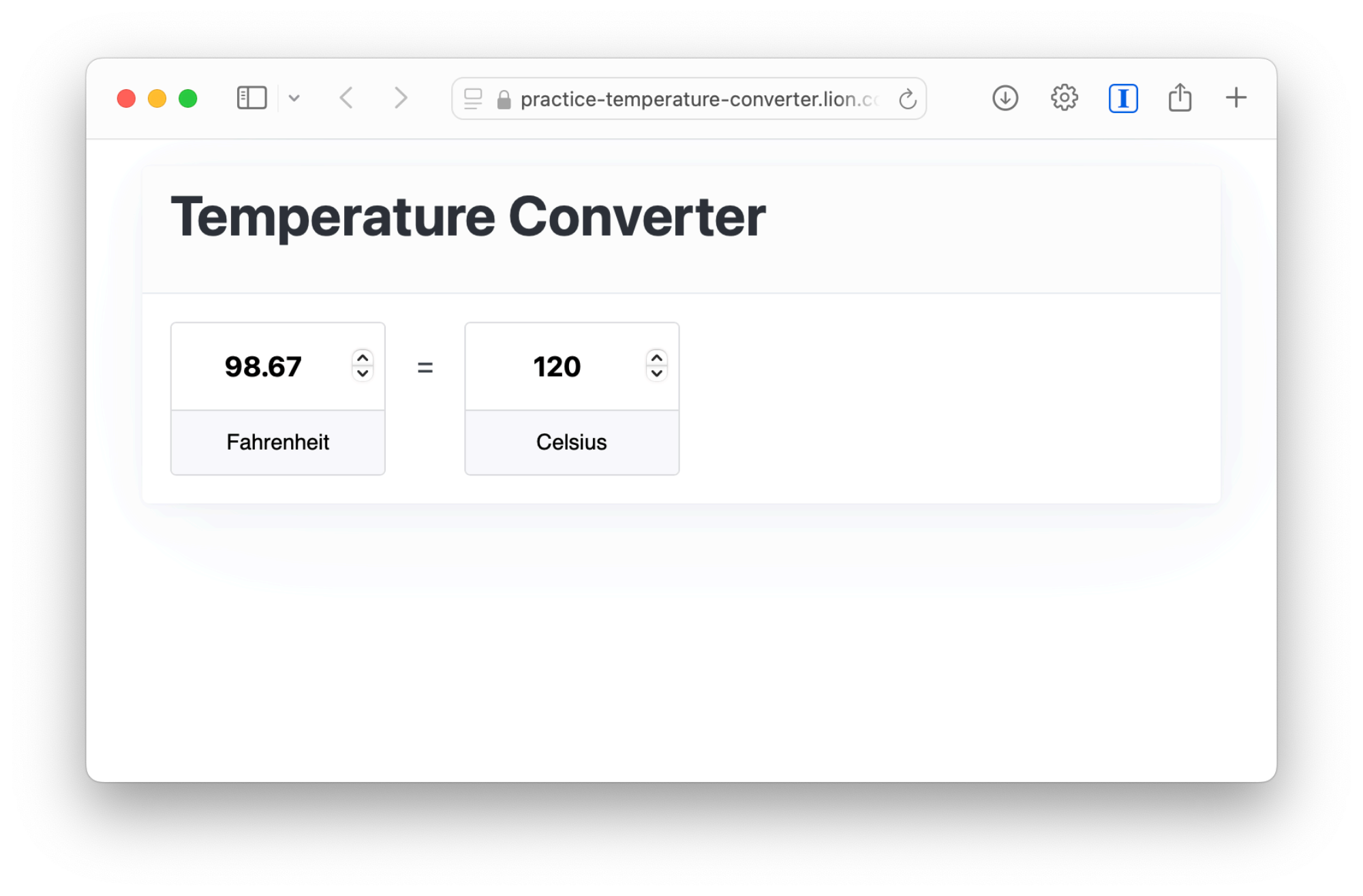
Description: A temperature converter that converts Fahrenheit to Celsius and the other way around too.
Links
Discussion
This project has two main components: App and Unit.
App displays two Units and does the math for the conversions. Unit is a generic component that can display any numeric unit. It takes a label prop and notifies the parent when a change occurs.
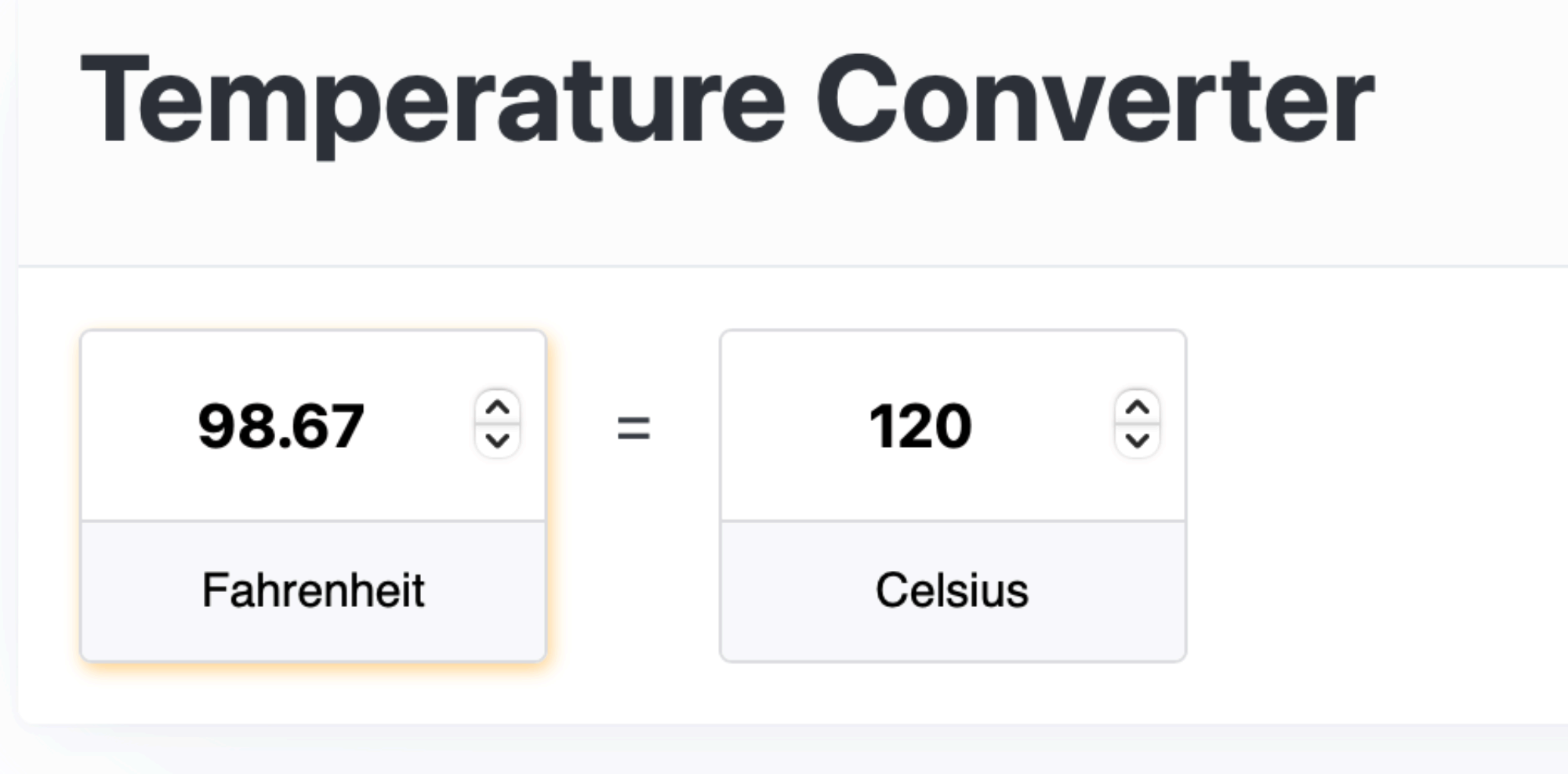
The design is baed on Google’s temperature conversion. One addition in this design is that when a unit is being altered it shows its highlight state:

Future improvements
This project is a completely standalone toy. If this was going to expand the App component would be a generic Conversion component that would take as props the formulas to go from one unit to another and the names of the unit.
The CSS for this project is inline. This is, again, totally fine for this project but if this continues to grow I bet some styles like the colors, border widths and radius and typography would become shared. The next step I would take is to move those into a shared constants and components. I would first create a Label component to use for the labels and move the colors to a color.ts file.