Linux annoyances- turn off middle click to paste
It drives me crazy that my laptop pastes things with middle click. These commands fixed that up:
echo 'pointer = 1 25 3 4 5 6 7 8 9' > ~/.Xmodmap
xmodmap ~/.Xmodmap
Learning Prisma
One of my goals today is to learn about Prisma a node ORM for working with databases. I have a lot of experience with Active Recordwhich is Ruby on Rail’s ORM.
I’ve found Claude incredibly (!!) helpful in teaching me. I started with this message:
Can you give me a first lesson on prisma? I want just an overview of the main ideas and what I need to know as I’m using it. Only give a little bit at a time and ask when I’m ready for more.
It walked me through each concept and paused to let me ask questions (I had lots). Early on I told it that I had experience with Ruby on Rails and it altered its teaching to point out differences and explain similarities. SO GOOD.
A couple of things that I like about prisma:
- It generates a type safe client (this is stored in node_modules and normally you don’t look at it directly)
- The client doesn’t depend on any meta programming runtime magic (oh hiiiii ActiveRecord)
- It comes with a tool to explore data
- It comes with a set of tools to import a database directly
Things I’m not sure about yet (maybe cool?):
- You don’t generate migrations directly- you edit the schema and then run a command and prisma figures out (I had Claude explain what actually happens) how to create a migration. Hmmm
- The shape of the insert is a little weird it takes an object and you put the fields you want to insert on a
datakey. It’s a little clunky but it’s ok
Things I worry about / wonder about:
- What if I want to keep all my data validation and protection logic in the datastore? Prisma seems very built around the application layer controlling the data buuuuuut databases very often outlive the first client that connects to them. Data is forever, apps come and go. So it makes sense to keep validation at that the datastore level
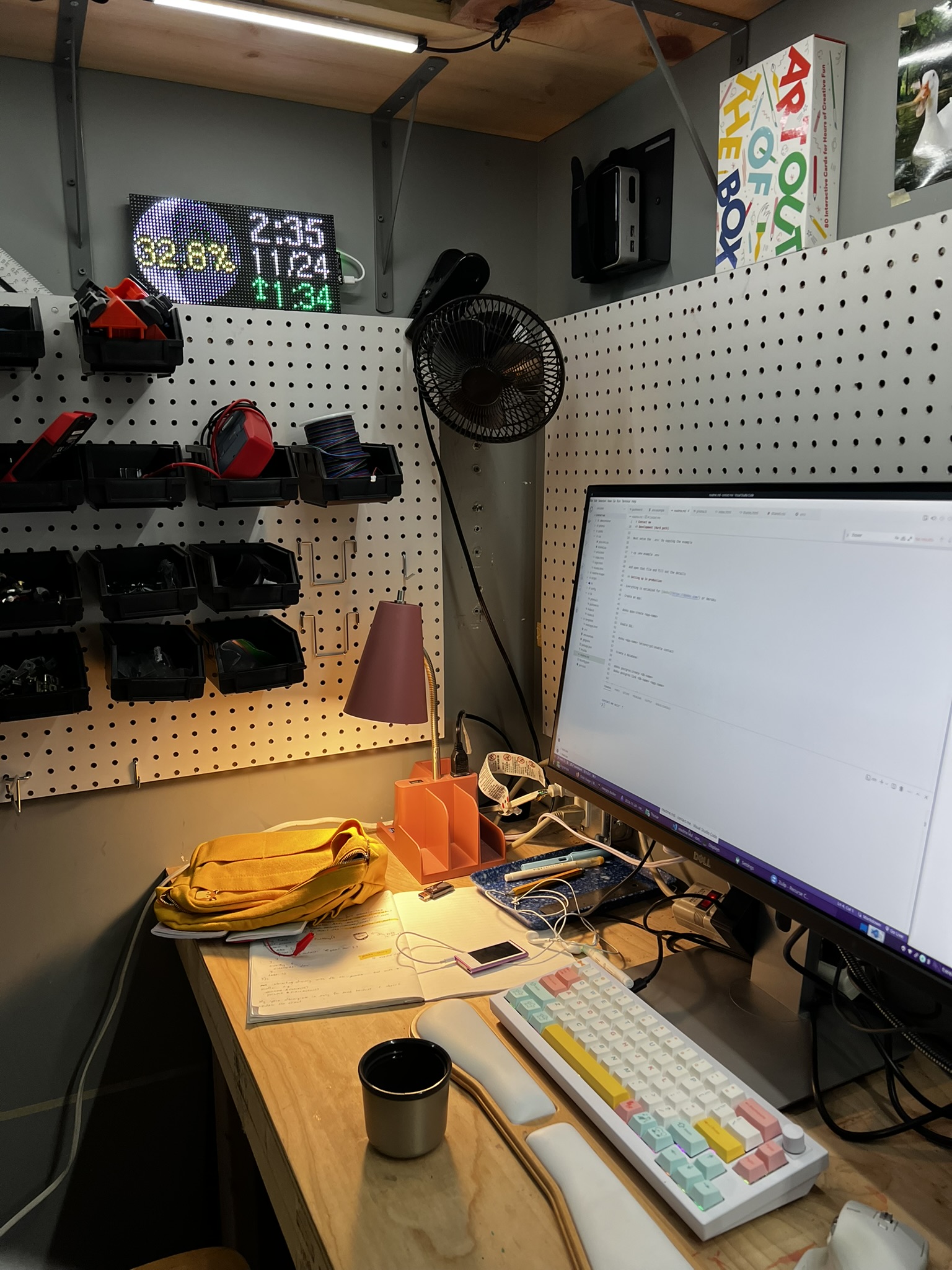
Environmental monitoring
Now that I’m back home I’m working on a workspace in my garage. It’s a nice space because it has tools (3D printing! hand tools! Crafting tools! computer bits!) but also I’m not sure if it’s the healthiest air environment. I have a thermometer stuck to the wall and I can see the current temperature in here (72 as I’m writing). I want to build a little sensor to keep track of air quality.
It turns out there’s a great sensor for this- the BME680. It can read temperature, barometric pressure, humidity, and VOC’s (which I think I can use to can estimate of CO2)? It’s relatively inexpensive too- about $15 each (I bought two I figure I’ll probably make a mistake while putting it together).
I’m going to use an ESP8266 with ESP home.
It looks like there’s some 3D printed cases that folks have already designed:
So I think I’ll just need to print a case, program the chip, and then I’ll be able to access the sensor data. There’s also POE in this space so I think I’ll use a breakout from POE to usb and then it’ll be always powered.
Maybe a dashboard would be useful but that’s another project after I see how this works.
Dashboard
If I did have a dashboard in this space I would want to know:
- Current weather outside (there aren’t any windows here)
- Camera of the space I exit into
- Temperature / Humidity / Pressure
- Air Quality
Light display
I have an Adafruit Matrix Displaythat I got sometime during the pandemic. In the RC hub in NYC there’s a display that shows off cool effects on a loop. And I could do something like that too!
But to get started with somebody made a clock that shows moon information: https://learn.adafruit.com/moon-phase-clock-for-adafruit-matrixportal/
I put that together and now I can see the time and how long until the moon rises again (just over an hour and a half):

Maybe for my next creative code thing I’ll write something for the display rather than the web?
Things about this space that bother me
- The lights are very bright and very very daylight white.
- Maybe I could make a diffuser with the 3D printer
- Maybe I could use nice strips
- I can’t tell what’s going on outside
- Maybe a camera outside the door?
- The desk is really a work bench has a rough edge
- Maybe I could router over it?
Contact app
My contact app (source code)is done. You can contact me on the web and I don’t have to use Google forms or Jot or anything that costs money. It mostly fits in with the style of my notes.
This was a good project because it got me to work on a whole bunch of server stuff:
- There’s a database! It’s Postgres! I’m not using any tricky features of that!
- It has login for a very simple admin panel
- It notifies me via Pushover when a new message arrives
- It’s hosted on my dokkuinstance and deploys via a git push
- It supports devcontainers for getting up and running really quickly
I’m feeling more comfortable with the workflow of building things in node. I feel like the view layer and templating is a little bit of a disaster and I definitely wish there was a way to scaffold things but it at least feels workable and understandable.
Euler
Today’s Euler problem is to find the first fibonacci number that has more than 1,000 digits. Here’s my solution:
const result = takeUntil(
fibonachi(),
n => n.toString().length === 1000)
.length + 1
console.log(result)I learned a couple of things today:
- Javascript has the ability to work with big numbers but you have to ask it to. You can make something into a bigIntby putting an
nat the end so123nis a big int. Knowing that let me modify my fibonacci generator like this:
export function* fibonachi(): Generator<bigint> {
let prev = 0n
let current = 1n
while (true) {
yield current
const next = current + prev
prev = current
current = next
}
}I also discovered that I was only yielding 1 once. Eeek! I fixed that too. (And added an explicit return type because it’s always a BigInt now)
Lion Clicker
Frontend:
- React with TypeScript
- Redux for state management
- WebSocket client for real-time updates
- Served as static files by backend in production
Backend:
- Fastify with TypeScript
- @fastify/websocket for real-time communication
- @fastify/static to serve frontend
- Mongoose for MongoDB interactions (good TypeScript support with clear schema types)
Infrastructure:
- Monorepo structure for simplicity
- Backend serves frontend
- Deployed to Dokku with single git push
- WebSocket over WSS for secure real-time communication
Project Structure:
/game
/client
- React/Redux code
- TypeScript configs
/server
- Fastify code
- Mongoose schemas
- TypeScript configs
/shared
- Types shared between client/server
- Game constants
- Utility functions
package.json
Procfile # For Dokku
Development:
- Local frontend dev server (port 3000)
- Local backend server (port 8000)
- TypeScript throughout for type safety
- Shared types between frontend/backend
Production:
- Single Dokku app
- Backend serves API, WebSocket, and frontend static files
- Dokku handles SSL, domains, etc
- Simple git-push deployment
Optimized for:
- Developer experience (TypeScript everywhere)
- Simple deployment
- Easy local development
- Type safety across full stack
- Real-time game state updates
- Solo developer productivity
Lion Clicker
code: https://github.com/nicolecomputer/lion-clicker deployed: https://clicker.lion.computer/
I went with a monorepo. I have a fastify server and a vite-powered react server. I feel like this gives me a lot of power- I get live reload on both. One thing that doesn’t feel great is that there’s a flash as soon as navigating to the page because react is initiating. Maybe i’ll figure out fixing that later.
End of day
It was my first day in my space in Colorado. I felt really wired into building but was missing the serendipity of the hub (and also the people).
Worked on Today
- I finished my contact form project! I have a contact form up and live which I will link to from a bunch of places (friend presentation, professional page, notes, the optimist homepage). Live: https://contact.lion.computer/ Code: https://github.com/nicolecomputer/contact/
- I did this mostly as a skills building project and ohhhhh yes I learned a lot. I got familiar with prisma (an ORM kind of like ActiveRecord), Fastify (a replacement for express- the server), and the API for pushover (push notifications when I get a message)
- The design takes colors and fonts from nicole.computer
- I started on lion clicker (probably my next big project). It will be an autoclicker. I got the monorepo going today and have a server and a react client. It’s live, if very bare at: https://clicker.lion.computer
- I fussed with Electronics
- I’m building an environmental monitor for my space. It’s an ESP8266 running ESPHome and will have a sensor for temp, humidity, pressure and air quality
- I setup a grid of pixels with the phase of the moon. It’s not quite the sign from the hub but it makes me feel closer to NY
- I did a Euler problem: https://github.com/nicolecomputer/euler/blob/main/025/main.ts
I wrote A LOT today, here’s my journal page if you want to peep all the details: https://notes.nicole.computer/daily/2024-11-24
Tomorrow
I want to be heads down tomorrow. I’ve LOVED the social time in the hub. I’m also craving some time thinking about problems. Tomorrow!
- I want to build the environmental sensor. It’ll be some 3D printing, some soldering, some flashing firmware and a little configuration
- I want to get web sockets working on lion clicker and probably get state management going on the frontend